In today’s digital age, where smartphones and tablets have become extensions of our daily lives, the importance of a mobile-friendly website cannot be overstated. As the gateway to your online presence, your website serves as the face of your brand, making it crucial to ensure that it provides an optimal user experience across all devices.
In our upcoming blog series on website optimization, we delve into the realm of responsive design and its transformative impact on user experience. Join us as we explore the key benefits of responsive design and how it can elevate your website to new heights.
Understanding Responsive Design
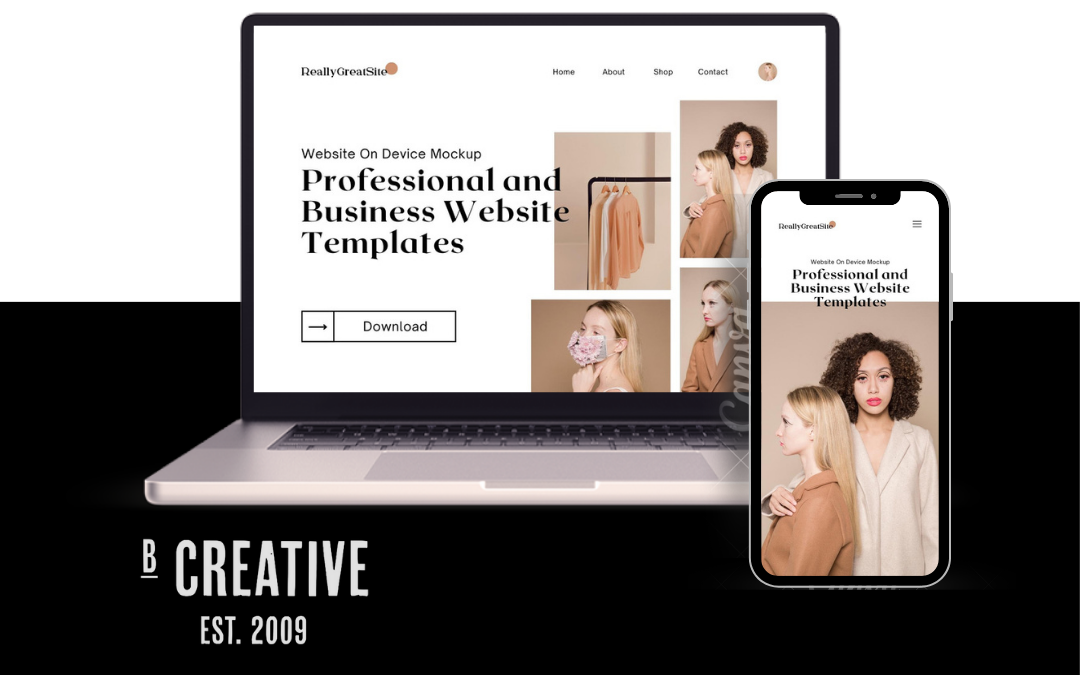
Responsive design is a web development approach aimed at crafting sites to provide an optimal viewing experience across a wide range of devices, from desktop computers to smartphones and everything in between. Unlike traditional static websites that are designed for specific screen sizes, responsive websites dynamically adjust their layout and content to suit the device being used.
Why It Matters
- Enhanced User Experience: With responsive design, users can seamlessly access your website regardless of the device they’re using. Whether they’re on a smartphone during their morning commute or browsing on a tablet from the comfort of their couch, responsive websites adapt to provide a consistent and intuitive experience.
- Improved SEO Performance: Search engines like Google prioritize mobile-friendly websites in their rankings. By embracing responsive design, you not only cater to your users but also boost your chances of appearing higher in search results, driving more traffic to your site.
- Cost-Efficiency: Maintaining separate desktop and mobile versions of your website can be time-consuming and costly. Responsive design streamlines the development process by eliminating the need for multiple versions, saving you both time and resources in the long run.
- Future-Proofing: As new devices with varying screen sizes continue to emerge, responsive design ensures that your website remains adaptable and future-proof. By embracing a flexible approach, you can stay ahead of the curve and provide a seamless experience regardless of the device landscape.
Don’t Miss Out
In our upcoming blog series, we’re not just scratching the surface – we’re supercharging your website! Get ready to dive deep into the realm of website optimization, where we cover everything from speed to security and beyond. Whether you’re a seasoned developer or a business owner looking to boost your online presence, this series is packed with expert tips and actionable insights to help you unleash the full potential of your website.
Stay tuned as we explore the intricacies of website optimization, uncovering the secrets to enhancing performance, fortifying security measures, and optimizing user experience. From practical techniques to advanced strategies, we’ve got you covered every step of the way.
In a world where mobile devices reign supreme, responsive design has emerged as a game-changer for website optimization. By embracing a mobile-first approach, businesses can ensure that their websites are accessible, engaging, and primed for success in today’s digital landscape.
Join us on this journey as we explore the transformative potential of responsive design and unlock the key to unlocking your website’s full potential. Get ready to elevate your online presence and leave a lasting impression on users, one responsive design at a time.


Recent Comments